Cumulative Layout Shift (CLS) is one of the most important user experience and web performance metrics. CLS is part of Web Vitals (LCP, FID, and CLS), essential metrics for a healthy website defined by Google. It measures the layout stability of a web page. In this guide, you will understand what CLS is, how to measure it, and, how to improve its score. Keep reading!
What is CLS?
CLS or Cumulative Layout Shift is a new web performance and user experience metric. It aims to reflect the layout stability of a web page. It tells how often a user is experiencing unexpected layout moves when loading a web page.
We have all encountered websites, especially on mobile, that still moving up, down, right, and left when loading. Text is appearing, you start to read a news article, and…an image shows up, hiding the text down. You think it is ok now, you want to click on “read more”, and the page move again and you miss click an ad.
FRUSTRATING !!
CLS is an important metric, a low or 0 value is a sign of a delightful loading experience. A high CLS value means a poor and frustrating one.
Good, average, and poor CLS?
A good CLS should be less than 0.1. On a domain level, try to reach the 75th percentile of page load across mobile and desktop users.
| Good CLS | Need improvements | Poor CLS |
| Less than 0.1 | 0.1 – 4.0 | More than 4.0 |
Comparing to LCP, CLS has a lower weight in Lighthouse score calculation.
| Metric | Weight in LH score |
| LCP | 25% |
| CLS | 5% |
I’m writing a book about Web Performance, subscribe to be updated
How to measure CLS?
Cumulative Layout Shift can be measured in both synthetic (lab) and field (Real User Monitoring).
CLS in field (Real User Monitoring):
You can measure CLS in the field with:
- Speetals tool (You can request an early access)
It provides an easy way to track your website Cumulative Layout Shift evolution over time
It also provides a way to track CLS and other Web Vitals metrics on page-level:
- Chrome User Experience Report (CrUX)
- Rick Viscomi created and shared this Web Vitals dashboard https://g.co/chromeuxdash
- You can also run this SQL query in BigQuery
SELECT
p75_cls,
small_cls AS good,
medium_cls AS needs_improvement,
large_cls AS poor
FROM
`chrome-ux-report.materialized.metrics_summary`
WHERE
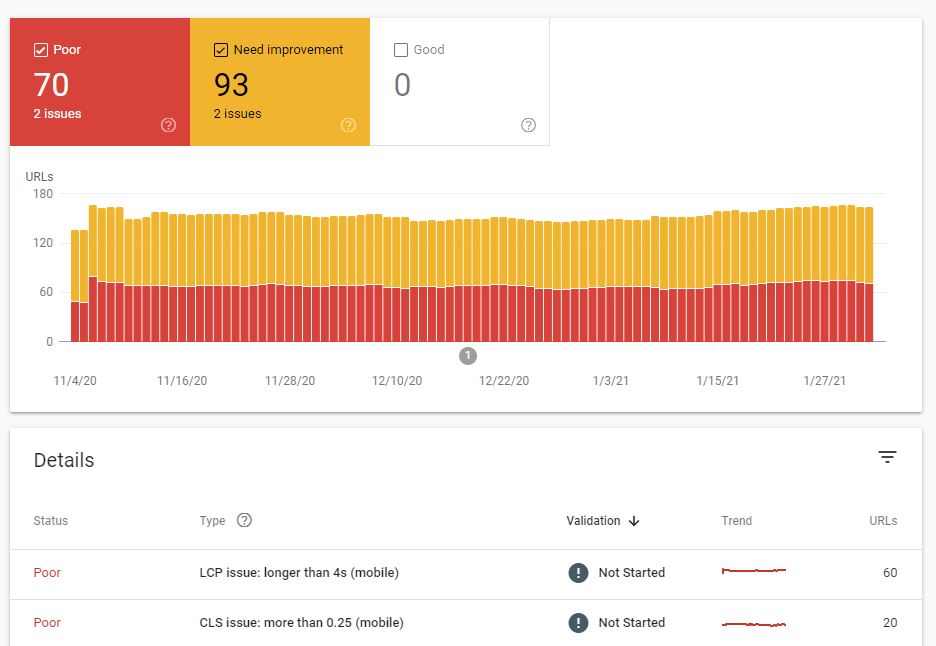
origin = 'https://netflix.com'- You can also check Web Vitals report on Search Console
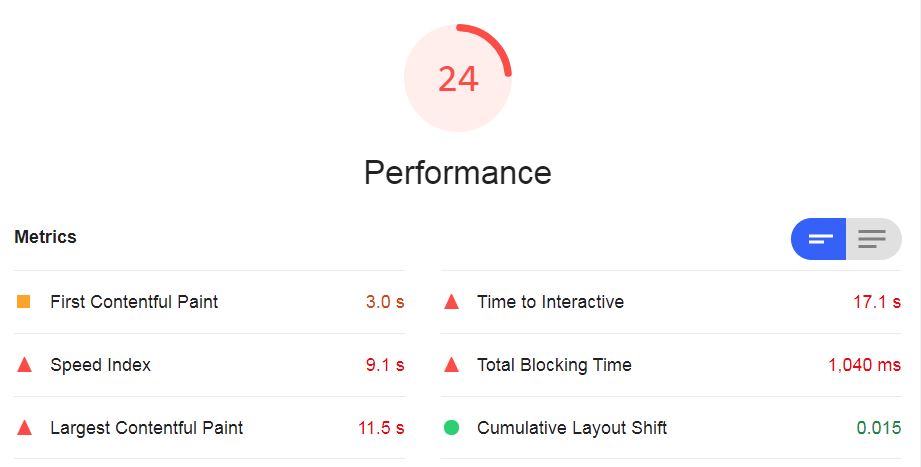
- It also possible to measure CLS with PageSpeed Insights (both field and lab)
CLS in synthetic tools:
- Chrome Web Vitals extension
- Google Lighthouse
- WebPageTest
- Google Chrome Dev Tools Network tab
- Measure CLS with JavaScript
TIP: Click on View JSON result to have detailed Layout Shifts data
Which elements are shifting?
To know which elements are shifting, run a Lighthouse audit and scroll down the report until the “Avoid large layout shifts” section. Click on it to see the list of shifting elements.
TIP: Dock your DevTools panel to the left or right so that when you hover to elements on Lighthouse report, you can see them on the page
How to improve CLS score
- Always precise elements size ‘width’ and ‘height’ attributes:
- Images
- Videos
- embeds and iframes
- ads and banners
- Reserve required space for your web page elements so that the browser allocates the needed space (see CSS Aspect Ratio)
- Never dynamically inject content above the existing one without user interaction
- If you have elements added with user interaction, show them in 0.5s window, otherwise, it is counted as a layout shift
- If you need animations on your page, prefer transform animations
- Don’t update DOM (Document Object Model) asynchronously
- Ensure that your needed web fonts are loading fast to avoid FOIT/FOUT
- Sort through loaded fonts, often we load fonts unnecessarily
- Preload critical fonts
- Add font-display:optional to avoid font switching issues
Useful resources about CLS:
Web.dev guide for CLS optimization
Understand how Cumulative Layout Shift is measure
How to avoid layout shifts caused by web fonts
Understand Search Console Web Vitals report
Font-display descriptor documentation
What’s next ?
Optimize your web pages to reduce layout shifts. Web pages stability provides a delightful and stress-free user experience.
Think about optimizing your LCP with this guide and I’m looking forward to your comments and questions.
Think to subscribe to receive my Web Performance newsletter and be informed about my upcoming book