When Largest Contentful Paint is for loading performance, Cumulative Layout Shifts for visual stability, the pair “Total Blocking Time/First Input Delay” is for page interactivity and responsiveness.
All of these metrics are part of Web Vitals, an initiative by Google to provide shared quality signals to evaluate the user experience on the web.
Page interactivity and responsiveness
You click on a button but the page doesn’t respond, you try to fill a search form but the page is janky and you perceive a delay! That’s a frustrating experience.
That’s something we are facing online daily. Frustration and stress are the results of low-responsiveness web pages. Google suggests TBT and FID metrics to assess the reactivity of web pages.
Why 2 metrics for page interactivity?
We can consider that TBT and FID represent the same thing: page interactivity and responsiveness to user interaction.
TBT is a synthetic (lab) metric where FID is a RUM (field) one. Since FID requires user interaction, we are not able to measure it with synthetic tools (Lighthouse doesn’t do any interaction on a page).
The effort you do to optimize TBT in the lab should be perceived on FID in the field. We can consider TBT as a proxy for FID.
What is TBT (Total Blocking Time)?
Total Blocking Time measures the total amount of time between First Contentful Paint (FCP) and Time To Interactive (TTI) where the page was busy enough to prevent interaction reactivity.
When loading a page and after downloading the needed resources (CSS, JavaScript files), the browser process them. During this phase, the main process risks being blocked by long tasks.
A long task is when it takes more than 50 milliseconds to be run on the main thread.
If a user interacts with the page during a long task, the browser is not able to respond before finishing it. The user will perceive a laggy page which is a bad user experience!
Consider we have a long task that has 150 ms duration. We consider this task blocking time as duration – 50 ms which gives 100ms.
TBT is simply the sum of each task blocking time. So if we have 4 long tasks with the following durations :
- Task1: 150 ms
- Task2: 60 ms
- Task3: 70 ms
- Task4: 55 ms
Our TBT will be :
TBT = (150 + 40 + 70 + 55) – 4*50 = 135 ms
What is First Input Delay (FID)?
FID measures the time between user first interaction and browser readiness to respond to it. In a practical way, it is the delay a user could encounter when the browser is busy doing things during the loading.
All users won’t try to interact with your page at the same time that’s why they potentially could have different First Input Delays. Indeed, we should look at the distribution of FID across users.
Subscribe to our Web Performance newsletter:
What interactions are related to FID?
FID is measured for these interactions:
- Text fields (inputs, textarea)
- Checkboxes and radio buttons
- Select dropdowns (select)
- Links (a)
- Interactions behind an event listener
What interactions are not concerned with FID?
Scrolling and zooming are related to animations and could not be evaluated with FID metric.
What are good TBT and FID scores?
To provide a good user experience the following values should be achieved:
| Metric | Good | Need improvements | Poor |
| TBT | <300 ms | 300-600 ms | >600 ms |
| FID | <100 ms | 100-300 ms | >300 ms |
Note that TBT is weighted 25% in Lighthouse score calculation! It’s at an equal weight with LCP.
How to measure TBT?
As we said, TBT is a synthetic metric. There are several ways to measure it:
Measure TBT with Google Lighthouse:
Measure TBT with Chrome DevTools Performance tab:
WebPageTest measures TBT:
How to measure FID?
FID is only measured in the field with real users sessions and interactions.
Track FID with CrUX thanks to this Datastudio dashboard https://g.co/chromeuxdash
Measure FID with PageSpeed Insights
Track FID in Google Search Console
How is that possible to have a bad TBT and a good FID?
TBT is mainly a probability/estimation of a possible blocking time causing delay for users.
FID is what your REAL users are facing as delay on their first interaction. Lighthouse testing conditions are potentially so different from your audience ones.
Another reason is that FID in CrUX is counted for the 95th percentile.
How to optimize TBT and FID?
Let’s have an overview of the ways to optimize our interactivity metrics :
- Reduce JavaScript resources size.
That’s all! 🙂
I’m serious. The first culpable of high TBT/FID score is the amount of JavaScript the browser has to parse.
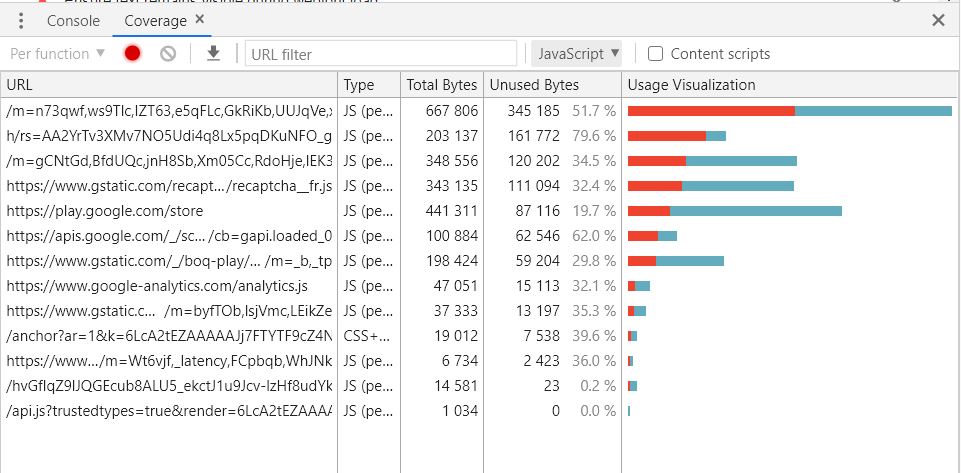
- Remove unused JavaScript code: Run a coverage report with Chrome DevTools to see how much unused JavaScript you have per resource. Try to code review it and clean unused code.
- Remove unused libraries
- Try to replace heavy JS code with native and simpler alternatives
- Think about splitting your JavaScript code per page type. For example, on a product details page, only send needed JavaScript.
- Send smaller JS chunks
- Defer non-critical JavaScript code: Load the needed scripts at the needed time.
- Refactor long tasks to smaller ones
- Free the main thread with web workers.
- Inline critical CSS
- Remove unused CSS styles
- Defer non-critical styles (preload them for an async load)
What’s next?
Interactivity is so important when it comes to user experience, mostly for mobile users. Optimize your TBT score, iterate, and monitor the impact on FID for real users.
Check my other Web Vitals resources: